레이아웃 구상
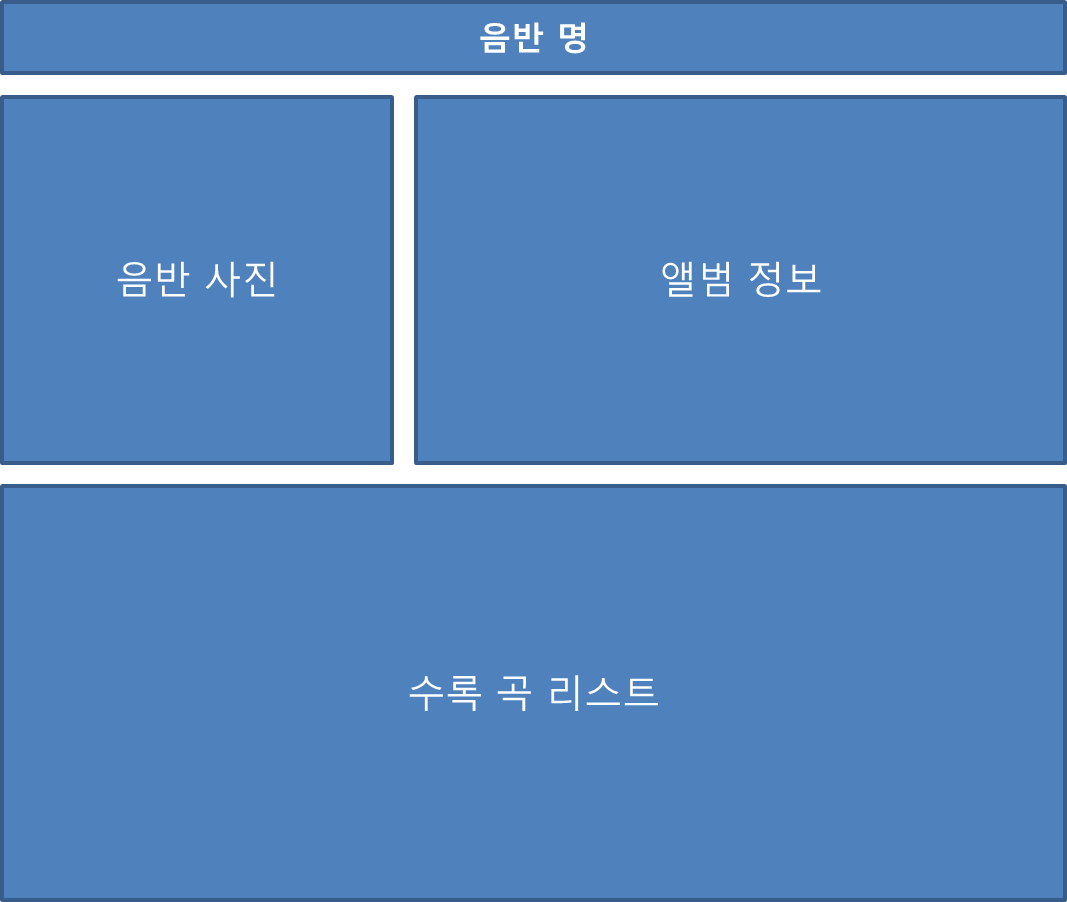
먼저 머릿속으로 대략의 레이아웃을 구상해봤다. 아래와 같은 구조가 제일 무난할 것 같다.

내용 입력
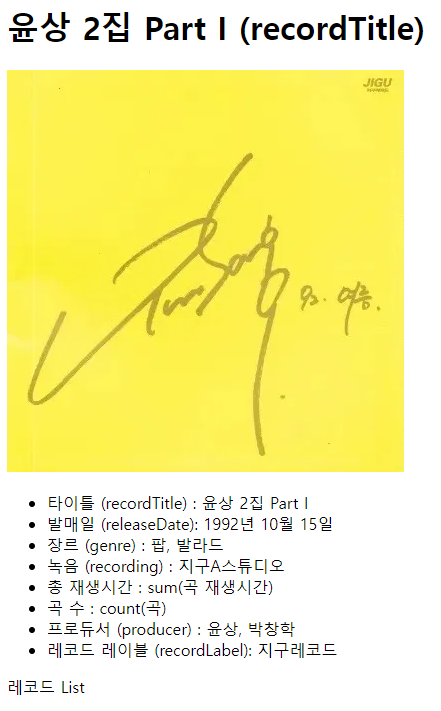
위와 같은 레이아웃을 HTML로 만들기 위해 먼저 음반명, 음반사진, 앨범정보, 수록 곡 리스트 같은 내용을 먼저 입력 한다. 파일명은 myrecord_01.php로 했다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Record</title>
</head>
<body>
<h1>윤상 2집 Part I (recordTitle)</h1>
<div>
<img
src="https://i.namu.wiki/i/duDOCOszZuzQlbcU9K8nbhpVCBKkNhMEGmbjpDIn5P4RpHv0Jo_VLb1K9cRJ4Xi9dEJBO-IDSXxea4mW8W3_D74A7-qAg_SY-uqiYNGWetN_Iwjq834jWu5y3BoIlAwpvPIev5FEtqsgQzhbag6d6w.webp" />
</div>
<div>
<ul>
<li>타이틀 (recordTitle) : 윤상 2집 Part I</li>
<li>발매일 (releaseDate): 1992년 10월 15일</li>
<li>장르 (genre) : 팝, 발라드</li>
<li>녹음 (recording) : 지구A스튜디오</li>
<li>총 재생시간 : sum(곡 재생시간)</li>
<li>곡 수 : count(곡)</li>
<li>프로듀서 (producer) : 윤상, 박창학
</li>
<li>레코드 레이블 (recordLabel): 지구레코드</li>
</ul>
</div>
<h2>My Comments (myComments)</h2>
<div>앨범에 대한 느낌</div>
<h2>수록곡 List</h2>
<div>1. 그래도 안녕 (작사: 박주연, 작곡: 윤상, 편곡: 윤상, 재생시간: 3:52)</div>
<div>2. 가려진 시간 사이로 (작사: 박주연, 작곡: 유상, 편곡: 윤상, 재생시간: 3:56)</div>
<div>3. 너에게 (작사: 박창학, 작곡: 윤상, 편곡: 윤상, 재생시간: 4:10)</div>
<div>4. 넌 쉽게 말했지만 (작사: 윤상, 작곡: 윤상, 편곡: 윤상, 재생시간: 4:10)</div>
<div>5. 마지막 내게 (작사: 김경아, 작곡: 심상원, 편곡: 심상원, 재생시간: 4:19)</div>
<div>.</div>
<div>.</div>
<div>.</div>
<div>.</div>
</body>
</html>
내용 배치 하기 (그리드 적용)
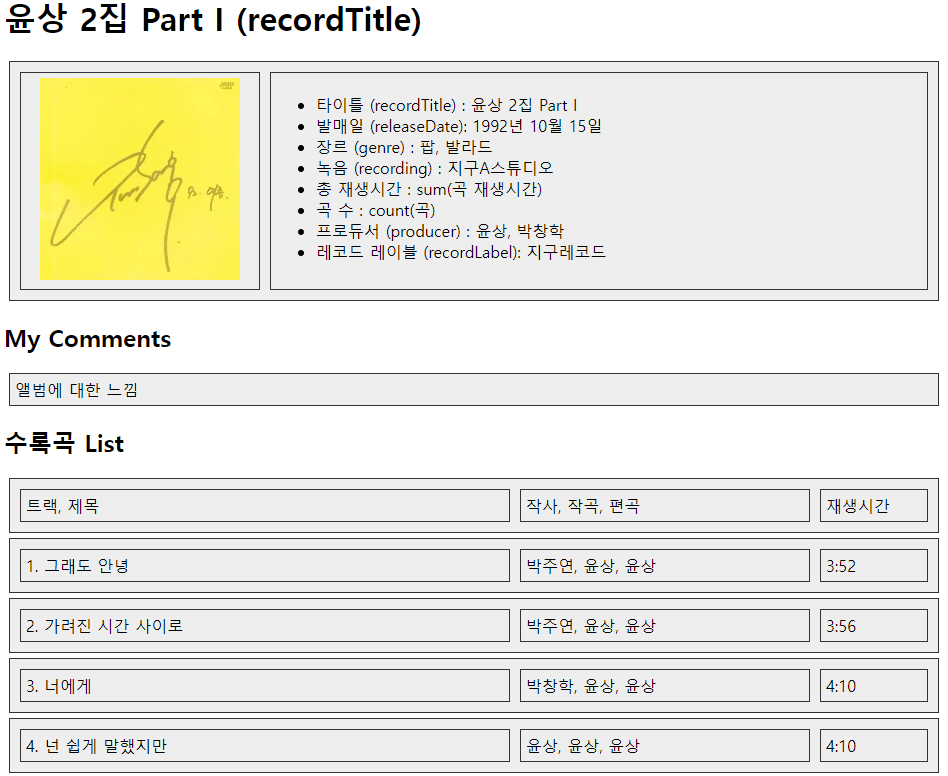
이제 입력한 내용을 내가 구상한 레이아웃처럼 배치를 할 차례이다. 이제부터 CSS가 쓰이게 될텐데 같은 디렉토리에 style.css 파일을 하나 생성한 후 myrecord_02.php 페이지에 연결 했다.
음반정보 레이아웃 (.grid_recordInfo)
음반정보 div 블록을 하나의 div 블록에 들어가는 두 개의 컬럼으로 만들기 위해 그리드를 사용했다. 그러기 위해서 div태그로 그룹화 해주고 그리드를 적용 했다. 그리드 너비는 첫 번째만 250px로 하고 나머지 그리드는 auto로 설정.
수록곡 리스트 레이아웃 (.grid_songList)
세 개의 컬럼으로 구성. 너비는 각각 500px, 300px, 나머지는 auto
/*수록곡 리스트 그리드*/
.grid_songList{
display:grid;
grid-template-columns: 500px 300px auto; /*컬럼 3개*/
}
/*2개의 컬럼이 있는 그리드*/
.grid_recordInfo{
display:grid;
grid-template-columns: 250px auto;
}
/*이미지 가로 크기를 200으로 지정*/
.img_200px{
width:200px;
}
/*그리드 구조를 눈으로 쉽게 볼 수 있게 하기 위해 div 태그에 border, border-color, margin 지정*/
div{
border:1px solid #333;
background-color: #eee;
margin:5px;
padding:5px;
}스타일시트 파일에 정의한 클래스를 myrecord.php 파일에 적용 하기 위해 스타일시트 파일 링크를 head 태그에 추가 해준다.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Record</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>그리드를 적용하기 위해서는 div 태그를 그룹화 해야 하므로 div 태그를 추가 해주고 class를 적용 한다.
<body>
<h1>윤상 2집 Part I (recordTitle)</h1>
<div class="grid_recordInfo">
<div style="text-align:center">
<img class="img_200px"
src="https://i.namu.wiki/i/duDOCOszZuzQlbcU9K8nbhpVCBKkNhMEGmbjpDIn5P4RpHv0Jo_VLb1K9cRJ4Xi9dEJBO-IDSXxea4mW8W3_D74A7-qAg_SY-uqiYNGWetN_Iwjq834jWu5y3BoIlAwpvPIev5FEtqsgQzhbag6d6w.webp" />
</div>
<div>
<ul>
<li>타이틀 (recordTitle) : 윤상 2집 Part I</li>
<li>발매일 (releaseDate): 1992년 10월 15일</li>
<li>장르 (genre) : 팝, 발라드</li>
<li>녹음 (recording) : 지구A스튜디오</li>
<li>총 재생시간 : sum(곡 재생시간)</li>
<li>곡 수 : count(곡)</li>
<li>프로듀서 (producer) : 윤상, 박창학
</li>
<li>레코드 레이블 (recordLabel): 지구레코드</li>
</ul>
</div>
</div>
<h2>My Comments (myComments)</h2>
<div>앨범에 대한 느낌</div>
<h2>수록곡 List</h2>
<div class="grid_songList">
<div>트랙, 제목 (track, songTitle)</div>
<div>작사, 작곡, 편곡 (lyrics, composition, arrangement)</div>
<div>재생시간 (runtime)</div>
</div>
<div class="grid_songList">
<div>1. 그래도 안녕</div>
<div>박주연, 윤상, 윤상</div>
<div>3:52</div>
</div>
<div class="grid_songList">
<div>2. 가려진 시간 사이로</div>
<div>박주연, 윤상, 윤상</div>
<div>3:56</div>
</div>
<div class="grid_songList">
<div>3. 너에게</div>
<div>박창학, 윤상, 윤상</div>
<div>4:10</div>
</div>
<div class="grid_songList">
<div>4. 넌 쉽게 말했지만</div>
<div>윤상, 윤상, 윤상</div>
<div>4:10</div>
</div>
<div class="grid_songList">
<div> </div>
<div>.</div>
<div> </div>
</div>
<div class="grid_songList">
<div> </div>
<div>.</div>
<div> </div>
</div>
<div class="grid_songList">
<div> </div>
<div>.</div>
<div> </div>
</div>
</body>
페이지에 나타낼 총 재생시간은 수록곡 재생시간을 모두 합하여 계산하고, 음반 총 곡수는 수록곡 개수를 출력할 예정. 나중에 데이터 베이스 내에서 계산을 할 수 있을 듯하다.
수록곡 리스트에 가사 추가 하기
<details> 태그를 이용해서 가사를 접었다 펼쳤다 할 수 있도록 했다. (이게 실용성이 있을지는 잘 모르겠지만 일단 끼워 넣음)
<details>
<summary>가사</summary>
<p>멀리서 보았지 왠지 걱정이 돼</p>
</details>요런 식으로 접었다 펼쳤다
멀리서 보았지 왠지 걱정이 돼