앞으로 HTML과 HTML의 모양을 만들어 주는 CSS를 통해서 내가 생각한 레이아웃을 웹 페이지에 그리고 다듬는 작업을 하게 될 텐데 그 긴 여정을 시작하기 전에 내가 왜 CSS를 공부해야 하는지를 생각해 볼 필요가 있었다. CSS와 직접적인 관련은 없고 혼자 주절주절 하는 이야기이므로 반드시 읽어야 할 필요는 없다. 하지만 읽는다면 이 글을 읽는 당신에게도 동기부여가 될 수 있을지 모른다.
필요는 성공의 어머니
누구나 처음은 있기 마련이다. 아기가 첫 걸음마를 떼기가 힘들듯 누구에게나 처음은 어렵다.
하지만 필요는 성공의 어머니라고 했다. 어렵고 힘들지만 나에게 필요하다면 기꺼이 감내할 이유가 생긴다.
그럼 난 어떤 게 간절하게 필요해서 HTML과 CSS를 공부 해야할까? 생각해봤는데 답은 의외로 간단 했다.

난 예전부터 집에 있는 음반들을 문서 형태로 보기 좋게 정리 하고 싶었다.
어떤 가수의 어떤 음반이 있는지 그리고 그 음반에는 어떠한 곡들이 수록 되어 있고 또 내가 이 음반을 들었을 때의 느낌은 어땠는지… 그리고 제일 중요한 것은 가수의 사진과 정보 그리고 앨범 표지가 보여야 한다는 것이었다.
(이러니 아직도 정리를 못 하고 있었지 않나 싶다)
근데 왜 이렇게 까지 정리를 하고 싶느냐…
개인적으로 노래는 인생의 책갈피라고 생각하기 때문이다.
예전에 많이 들었던 노래를 시간이 어느 정도 지나고 난 뒤 다시 들으면 내가 이 노래를 들었을 때의 느낌이 어땠는지 또 상황은 어땠는지 그리고 함께 했던 사람이 누구였는지까지 생생하게 기억이 나기 때문에…
음반의 내용을 잘 정리하면 나중에 앨범 사진처럼 한 번씩 들춰 보면서 그 시절을 회상할 수 있는 매개체가 될 수 있을 거라고 생각했다.
처음엔 그냥 엑셀로 정리를 해 둘까도 했는데 내가 생각하는 많은 내용을 담기에는 엑셀은 다소 부족하다는 느낌이 들었다. 그리고 엑셀 프로그램이 설치 되지 않으면 볼 수가 없다. 그래서 굳이 공개를 하지 않더라도 웹 페이지 형태로 저장을 해 놓는 것이 가장 좋겠다라는 생각을 했다.
그래서 필요한 것이 HTML과 CSS였다.
CSS는 Cascading Syle Sheets 의 약자로 HTML의 스타일을 만들어 주는 언어이다. 앞에 단계적이라는 Cascading이라는 단어가 붙는데 이건 지금 굳이 생각하지 말자. 왜인지는 모르겠지만 나중에 공부하다 보면 자연스럽게 무슨 뜻인지 알게 될 것 같은 기분이 든다.
나처럼 HTML과 CSS를 공부하는 여러분들도 내가 왜… 무엇이 필요해서 이 머리 아픈 녀석들을 공부해야 하는가? 를 생각해보고
정말 나에게 필요하다면 공부를 좀 더 재밌게 그리고 덜 고통스럽게 할 수 있지 않을까 한다.
어디서부터 시작 할까?
그러면 대체 어디서 부터 시작을 해야 하나?
예전에 유재석 아재가 그랬다. 생각하는 대로…
그렇다. 내가 생각하는 것을 그대로 컴퓨터로 옮겨 놓으면 된다. 근데 그게 말처럼 쉽나?
쉽진 않지만 일단 생각부터 해보자. 생각하는 대로 된다고 했으니…
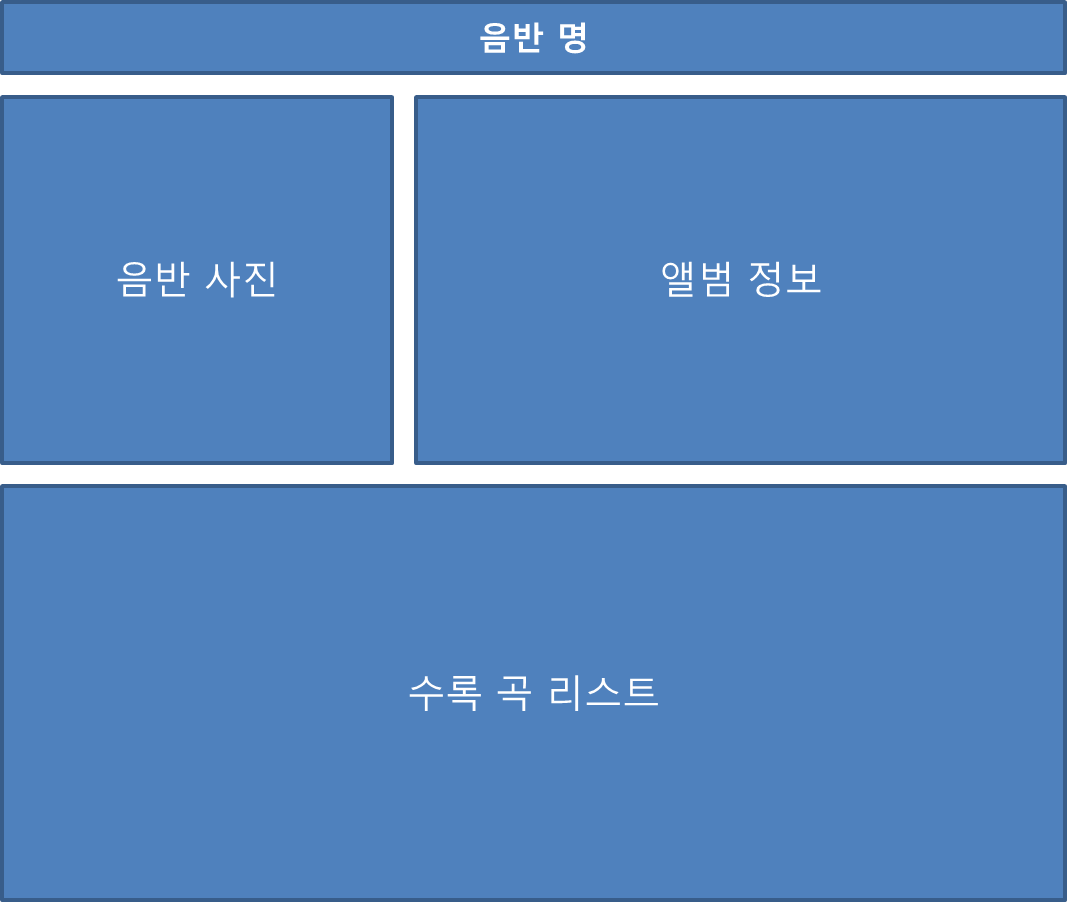
내가 생각한 건 내 음반의 정보를 보여주는 페이지였다.
그럼 페이지 레이아웃1부터 생각해보자. 내가 상상한 페이지는 요런 거였다.

생각은 쉽다. 이걸 직접 구현하는 것이 어려울 뿐…
그런데 이렇게 레이아웃을 만들어 놓고 보니까 뭔가 일이 시작 된 것 같은 기분이다.
모든 일은 시작이 반이라고 그랬다. 난 벌써 반을 해냈다. 신난다 ^^;
이 신나는 기분을 이어서 본격적으로 코딩을 시작해보려 한다.
- 레이아웃 (layout, 배치) : 특정 공간 안에 문자, 이미지 등의 구성 요소를 보기 쉽게 효과적으로 배치하는 것. ↩︎