워드프레스 FSE(Full Site Editor)를 사용하다 보면 아래 그림과 같이 이미지(Image)와 단락(Paragraph) 사이가 딱 붙어서 보기 싫을 때가 있다.

이럴 때 워드프레스에서 단락과 이미지 사이에 적당한 공간을 띄우는 방법은 여러가지가 있다. 단순하지만 손이 고생하는 방법도 있고, 고급이지만 역시 손이 고생하는 방법, 그리고 우아하고 깔끔하게 해결하는 방법이 있다.
1. 단락과 이미지 사이에 공백 넣기
가장 단순한 방법이다. 말 그대로 단락과 이미지 사이에 공백(Spacer) 요소를 추가해서 간격을 띄우는 것이다. 문서 모두 보기 (Document Overview)에서 블록 삽입기 버튼 (+ 버튼; Toggle block inserter)를 클릭하고 공백 (Spacer)를 선택하면 끝.

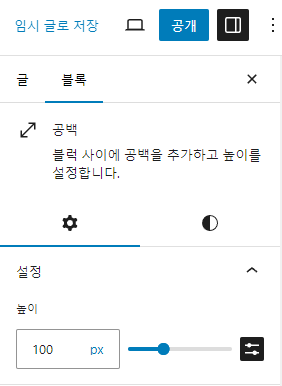
오른쪽에 있는 블록 속성 설정 창에서 높이를 조절해주면 된다.

하지만, 언제나 그렇듯 단순하다는 것은 손발이 피곤해 진다는 것이다. 이 방법을 쓸 경우엔 이미지를 붙일 때마다 공백을 또 붙여 줘야 한다. 이미지가 많은 포스트에서는 손발이 피곤해진다.
2. 단락과 이미지 사이에 단락 하나 더 넣기
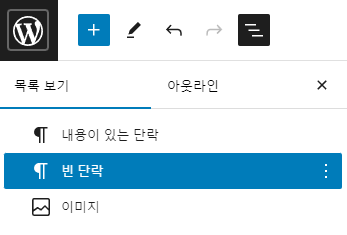
1번 방법과 마찬가지라고 할 수 있는데… 아깐 공백 요소를 넣었다면 이번엔 빈 단락 요소를 하나 더 넣는 방법이다. 이렇게 하는 것 만으로도 단락과 이미지 사이에 적절한 공백이 만들어진다. 근데, 이 것도 손발이 피곤해 진다. 하지만 1번 보다는 좀 덜 피곤하다.

3. 추가 CSS 클래스 활용 하기
자존심이 상한다…
자칭 프론트 엔드 개발자를 지향하는 사람이 이런 노가다를 하고 있어야 하다니…
‘노가다를 하더라도 난 고오~급 코딩으로 하고 싶다’ 라는 생각이 들지 않는가?
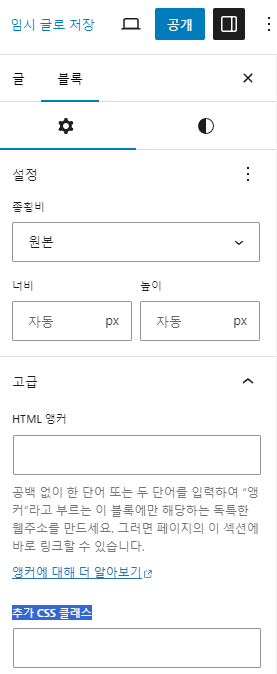
이런 오기를 수렴하여 만든 건지는 모르겠지만 FSE에는 추가 CSS 클래스 (ADDITIONAL CSS CLASS) 라는 것이 있다. 이미지를 클릭하고 오른쪽 내비에 고급 탭을 클릭하면 나온다.

여기에 내가 배운 CSS 코드를 써먹어 보자. 이미지 바깥쪽에 간격을 주어야 하니까 margin을 쓰면 될 것 같다. padding을 주어도 간격은 만들어 지겠지만 내부에 background-color 같은 다른 속성이 있다면 보기 싫어질 것 같으니 내부는 건들지 말고 외부 간격을 주는 것이 좋을 것 같다.
margin-top: 1rem;하지만 이것 역시 이미지가 추가될 때마다 CSS 코드를 써줘야 하는 고오~급 노가다 되시겠다.
4. 전역 스타일 (Global style) 활용 하기
이제 끝판 왕 전역 스타일이 등장할 차례이다.
항상 주인공은 마지막에 등장 한다.
이미지가 붙여질 때마다 힘들게 간격을 띄우라고 이야기 하는 대신에 우아하고 고급지게
double_arrow
이미지야 위쪽 간격을 1rem 만큼 띄워 줘
라고 한 마디만 하면 된다. 이렇게 이야기 하면 내가 만든 모든 페이지의 이미지 위에 간격이 생기게 된다.
관리자 메뉴 > 디자인 > 테마 편집기 > 스타일 페이지에 보면 눈 모양의 아이콘이 있는데 이게 바로 각 요소들의 스타일을 눈으로 직접 보고 바꿀 수 있는 스타일 북 (Style book) 이다.1
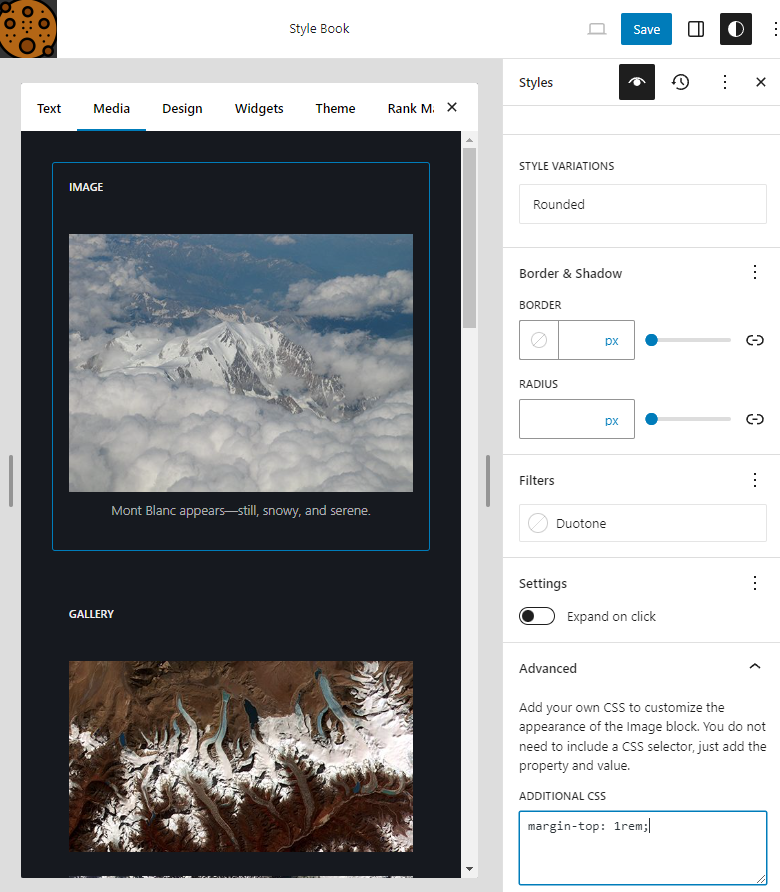
이 스타일 북 미디어 탭을 클릭해 보면 이미지, 갤러리 등 미디어 요소들의 스타일을 볼 수 있다.
여기에서 이미지를 클릭하면 3번과 같은 추가 CSS 스타일이 있다. 여기에 margin 값을 설정 해주면 모든 이미지 위쪽에 간격이 생기게 된다.
물론, 내 워드프레스 글 전체에 적용 된다.


- 워드프레스 버전 6.5.4 까지도 Style Book을 스타일 블록이라고 오역하고 있다. 이래서 내가 한글판을 안 쓴다. 한글판을 쓰면 워드프레스를 이해 하기가 더 어려운 것 같다. ↩︎